The preview Tab contains two main functions. It is designed to validate both the compatibility and personalization of the INDIVIDEO format.

|
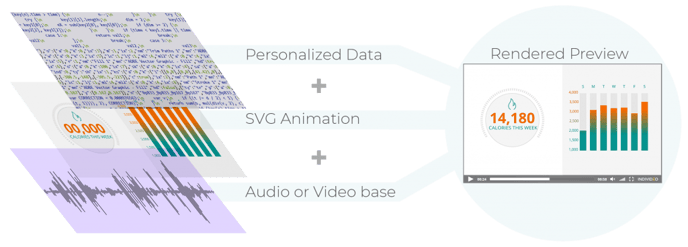
Compatibility: identifies when a composition cannot be rendered because some of its content or the way that content is being used may not be compatible with the IndiVideo rendering engine. Personalization: validates that the personalization properties assigned to the visual elements of the video function properly. It shows the default values defined for each data point applied to the video. The testing grid available in the preview panel can also be used to validate multiple test cases. To personalize a video, IndiVideo technology combines three layers of information: audio, video, and JavaScript Object Notation file or JSON. Since After Effects cannot render that combination natively on its preview window, IndiVideo includes a proprietary player for previewing. |

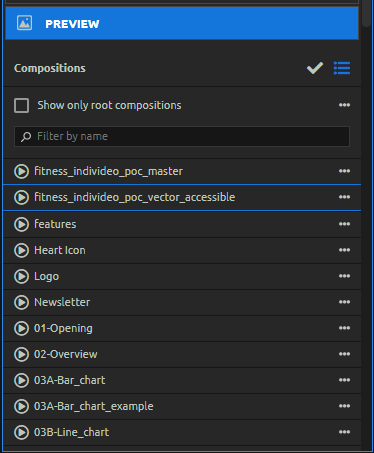
The preview button will show display the composition that is currently being worked on. By using activating the list view icon, all available compositions are displayed
|
| By default the preview window displays the composition currently being worked on; however, clicking on the list view icon in the top right corner of the tab accesses the list of all the compositions and pre-comps. Filter them by name or display just the ones included in the _output folder. | 
|

|
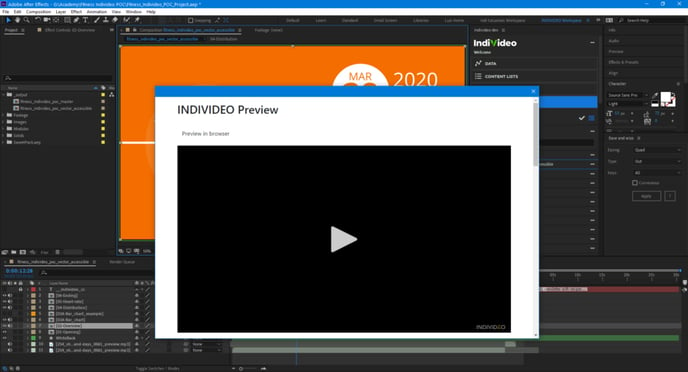
As an alternative, once the preview is ready, it can also be viewed directly in the browser allowing multiple views of the compositions rendered to be kept. However, these previews cannot be saved. |
|
The IndiVideo Preview is able to render:
|

|
Testing Suite
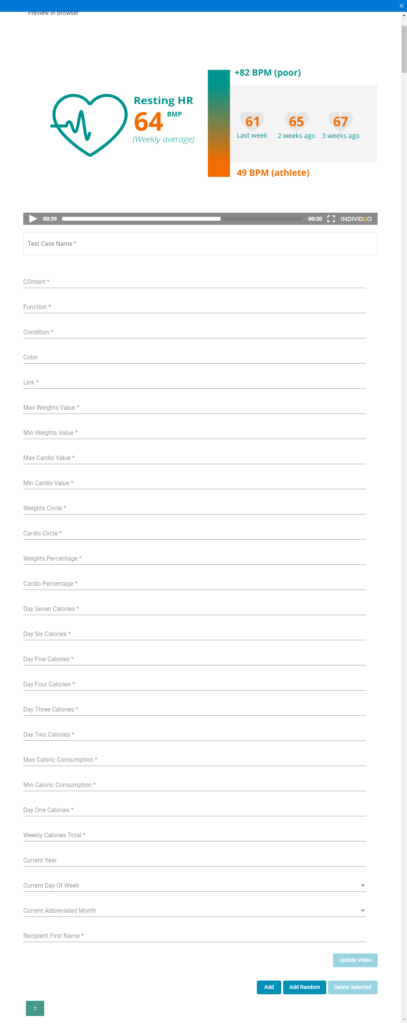
The preview page is also designed to assist in testing the personalization of a video. Testing is important to know what personalized data will be passed once the video is deployed. Therefore using the min and max values, max chars for a string and other data configuration is important. Test all of these using the test suite.

The Add Button allows the addition of a new test-case to a video. A test-case is a pre-defined set of data injected into the video. In the add test-case form, each data point defined in the video is displayed along with a text-field or other input device allowing the generation of the data to be injected into the video. Once added, the test case appears at the end of the list and is deployed with the video through the deployment process. The creation of a Random Button generates the same form as the “Add Button”, with the exception that all the data is pre-filled with valid data. With this feature, random test data can quickly be created and changed as needed. The Delete Selected Button Any test case can be deleted in the test list. |

|
.png?height=120&name=IndiVideo%202024%20Logo%20(2).png)